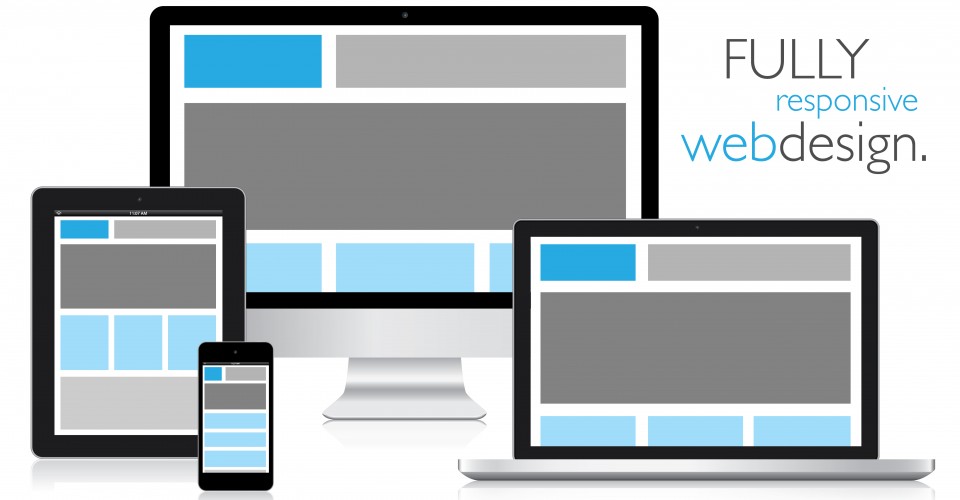
Responsive Web Design is a concept where you build your website once and then set
specifics parameters to it so it can adapt to any screen size whether the user is in vertical
or horizontal viewing mode. Practical, right?!
But before diving into the mechanics of how responsive web design works, you must first
understand his general importance and competitive benefits for your SEO. This
introduction will convince you how this concept is essential for your website. Here are the
3 reasons why SEO needs your website to be responsive.
Attract and acquire new users
If your website is supported on multi-device and easy to use, it means responsive, you
could target more internet users. Today, people check the internet on their smartphone as
well as on their TV. Unquestionably two different screen resolutions. If your website is
suitable for reading on a large panel of devices you could follow users throughout the day
and create a new channel to attract them. Google loves sites with a lot of traffic.
Retain your users
If your website is responsive your users could access to your platform whether device they
use and still live the same experience. If people enjoy their navigation experience they will
be willing to come back and stay on your platform and logically more likely to share your
content. The more users stay on your website and the more you have backlinks to your
website the more Google like it.
Optimize your website usability
If your website is responsive your web pages will not be overloaded with content and have
a refined form. To build a responsive website, designers have to keep it simple. More it is
simple, more it is easy to adapt the website to different screen resolutions and also
improve the loading performance of the website. Google like easy-to-read and fast sites.
But now the question is how to build a responsive web design? There is a few rules to
respect to create a responsive web design but above all, you must understand the
implications of the subject.
Responsive web design brings many benefits to your web project : costs and delay
reduced, easy maintenance, transparent update, etc but this subject also involves a good
knowledge in IT development, a constant work of business intelligence, a lot of testing to
achieve, etc. As you can see, responsive web design is not for everyone but proves to be
a great boon to accelerate the development for some web projects. here are 3 main rules
to properly start implementing responsive web design to your website.
1. Keep it simple !
Responsive is about one word : simplicity. The first thing to achieve is to clean the code.
Avoid modern tricks, special effects and JS for critical parts of your layout. Just use simple
techniques for critical elements like navigation, menus, etc. Keep in mind that you need to
adapt your website to different type of use. Your website can’t behave the same as on a
smartphone and a computer. Responsive is not about uniqueness but about effectiveness,
if you used to fall in love with your code put your pride aside !
2. Manage your website contextual behavior!
Depending on the context of use – opening a webpage via a computer, a tablet or a
smartphone – your website must choose the best behavior to achieve: re-size, re-organize,
hide content, etc and in this way optimize the user experience.
For this, several tools are available. You can adapt your website layout by defining
breakpoints and precise major and minor breakpoints. You can re-organize your website
content by implementing media queries and you can hide content to optimize usability by
using a class like « .not_mobile ».
3. Create suitable design
Pictures can be a big part of your content. It is essential to make them fluid. Your images
must be flexible and workable. For this, you can use adaptative sizing or breakpoints. You
can also store multiple sizes in your data but don’t abuse this practice because it could be
problem in terms of bandwidth.
Responsive web design can involves a lot of changes, settings and tests but a responsive
website who works well is a website that multiplies chances of increasing the business
growth. All web projects are not affected by this type of optimization but it is still interesting
to know the inner workings of responsive web design to effectively contextualize its
website and improve the user experience even at a smaller scale.
Tags: responsive web design